Table of contents
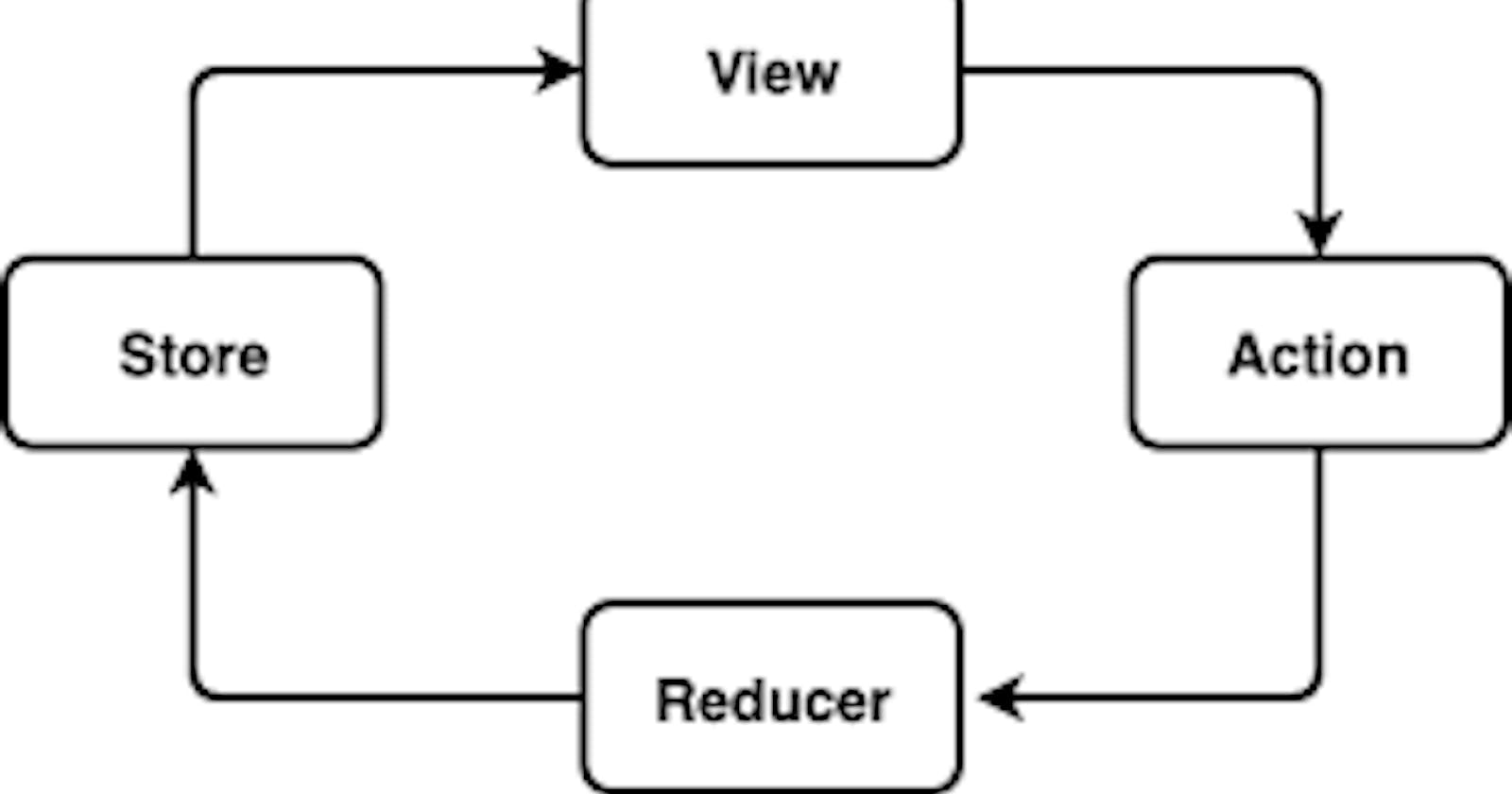
Actions
Action is the only way for the interaction between the store and the application.
It carries some information from the application to the Redux store.
Actions are plain JavaScript objects.
It must have a 'type' property that informs about the type of action to be performed.
The 'type' property is defined as string constants.
Reducer
Reducer specifies how the app's state changes in response to the actions sent to the store.
It is a function that accepts state and action as arguments and returns the next state of the application i.e.
(previousState, action) => newState
Redux Store
There is only one store for the entire application.
There are various responsibilities of the Redux store, such as-
It holds the application's state.
It allows access to the state using getState().
It provides a method dispatch(action) that allows updating the state.
It also provides a method called subscribe(listener) which is executed whenever the state in the Redux Store changes.