The first thing to get ready to work on React is to install Node.js and VS Code on your computer. Node.js will be used to check the code in the editor without opening the browser.
Installation of Node.js
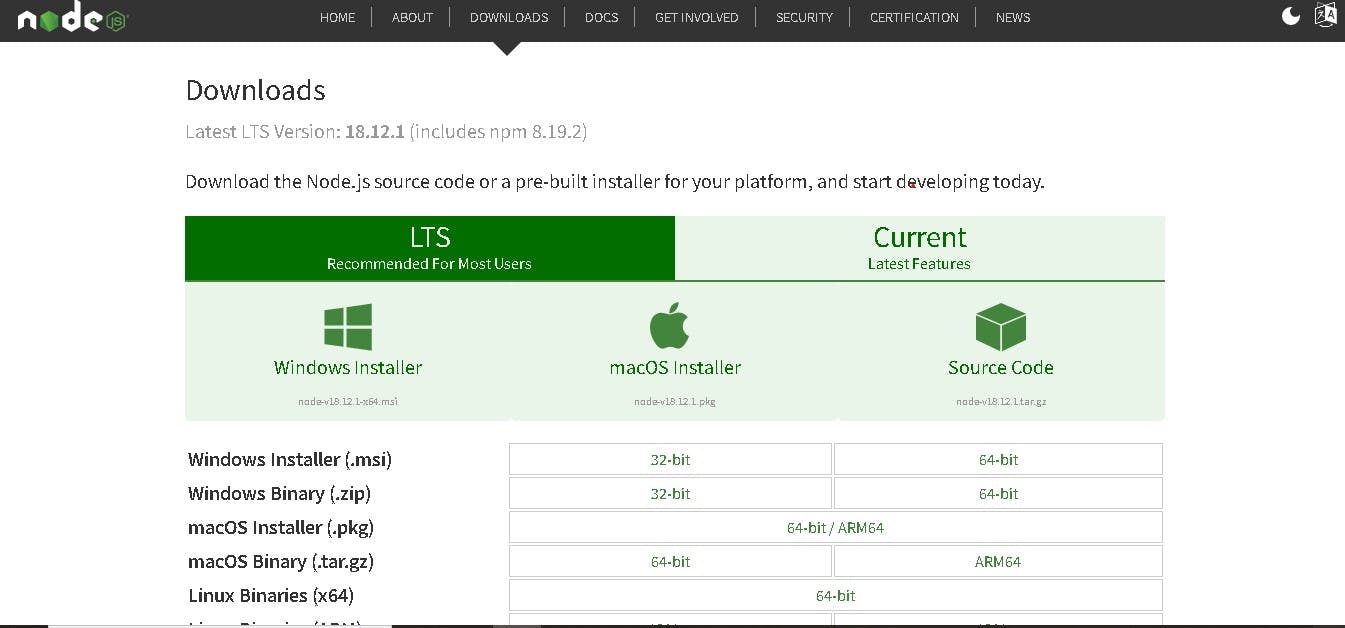
Search 'download node js' or open the link `https://nodejs.org/en/download/`

Click on the option to download the node installer as per your computer's requirement.
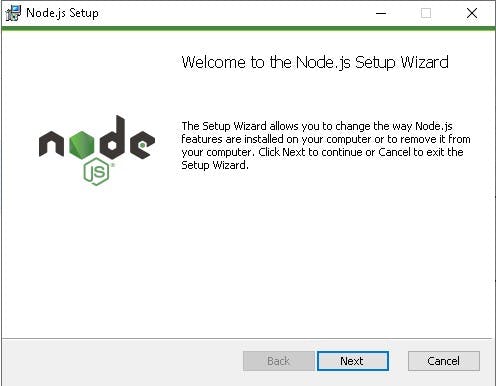
The download will start automatically. Run the setup then the window given below will be shown.

Then accept the terms and conditions and click on next. Another window will be shown. Again click on next and then click on the Install button to start the installation.
Wait for the installation to complete. Then a new window will appear. Click on Finish. Your node.js is now installed.
Installation of VS Code Editor
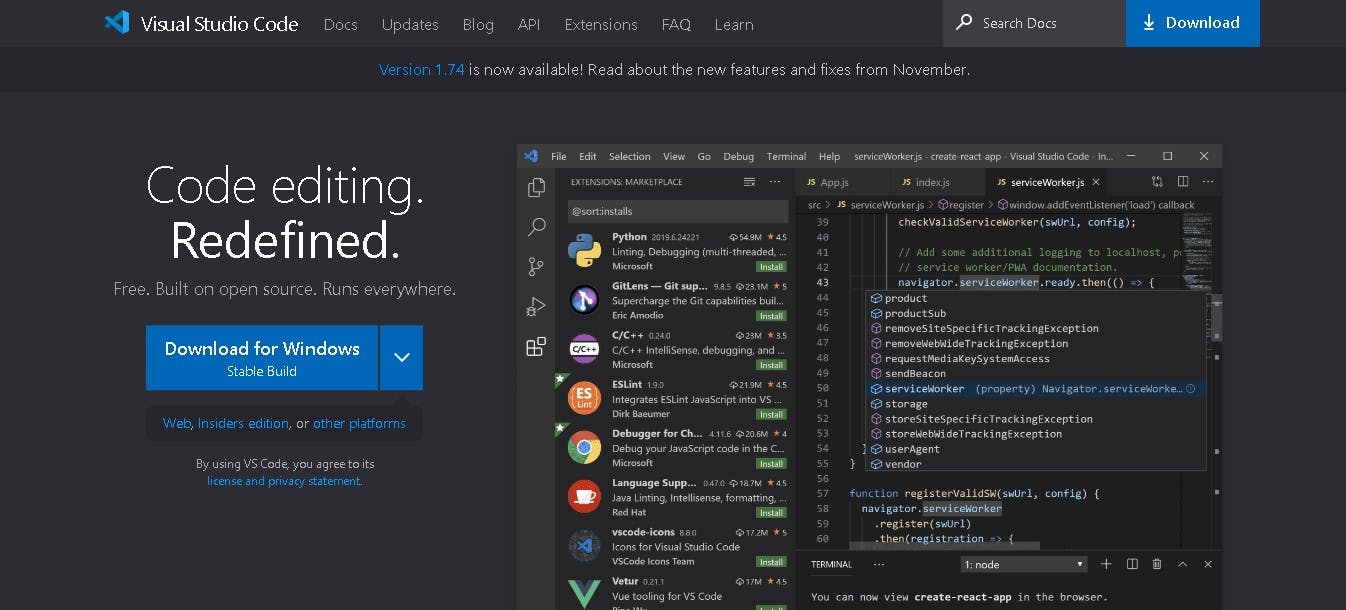
Go to the website 'https://code.visualstudio.com/', and the page will appear as shown below.

Click on the download and wait for the downloading file to complete.
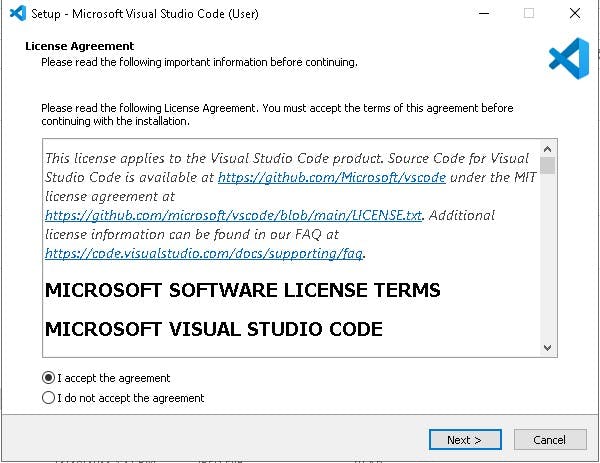
After downloading open the setup and start installing VS Code. The dialog box will open

Click on 'I accept the agreement' and click next. Then the new dialog box will open as shown below

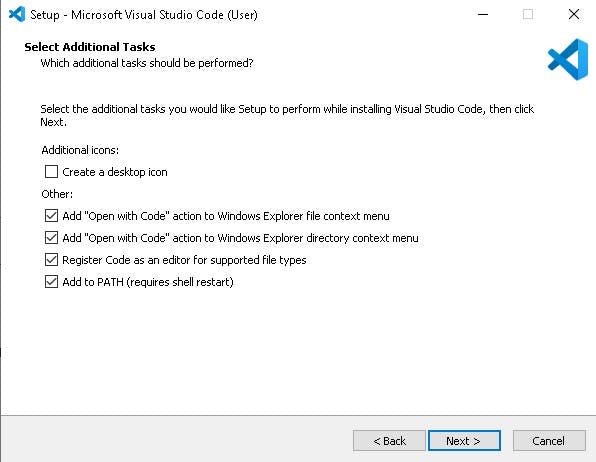
Check all boxes and click on the next button. A new dialog box will be shown

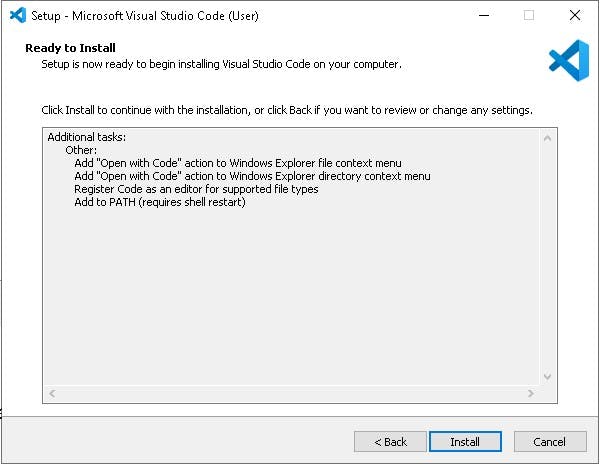
Click on the Install button and wait for VS code to install successfully. At last click on the Finish button. Now you are all set with VS Code and Node.js to start learning React JS.
Adding React Developer Tools
If you are using Chrome browser, then it is better to install a chrome extension 'React Developer Tools.
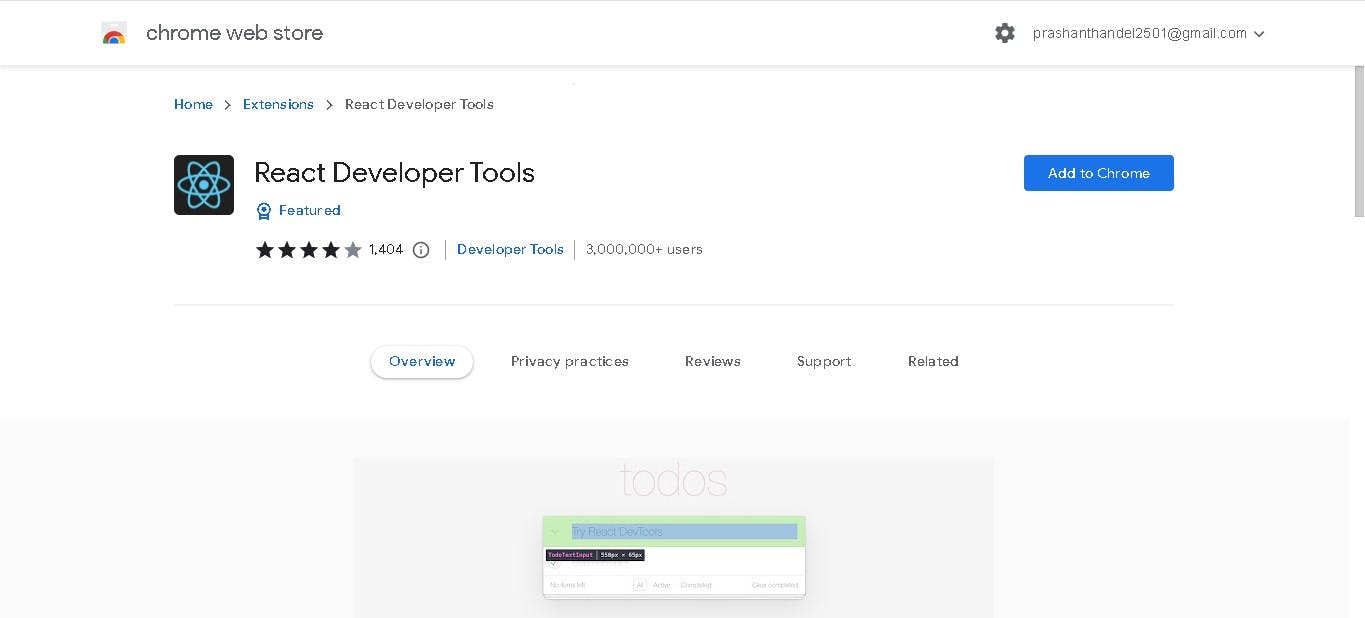
Click on the link 'https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en' and click on Add to Chrome button to add the extension.

The React Developer Tools help get the props and states of our components in an organized way. We can inspect and edit its current props and state in the console of the browser which we will learn afterwards.
Some useful extensions of VS Code
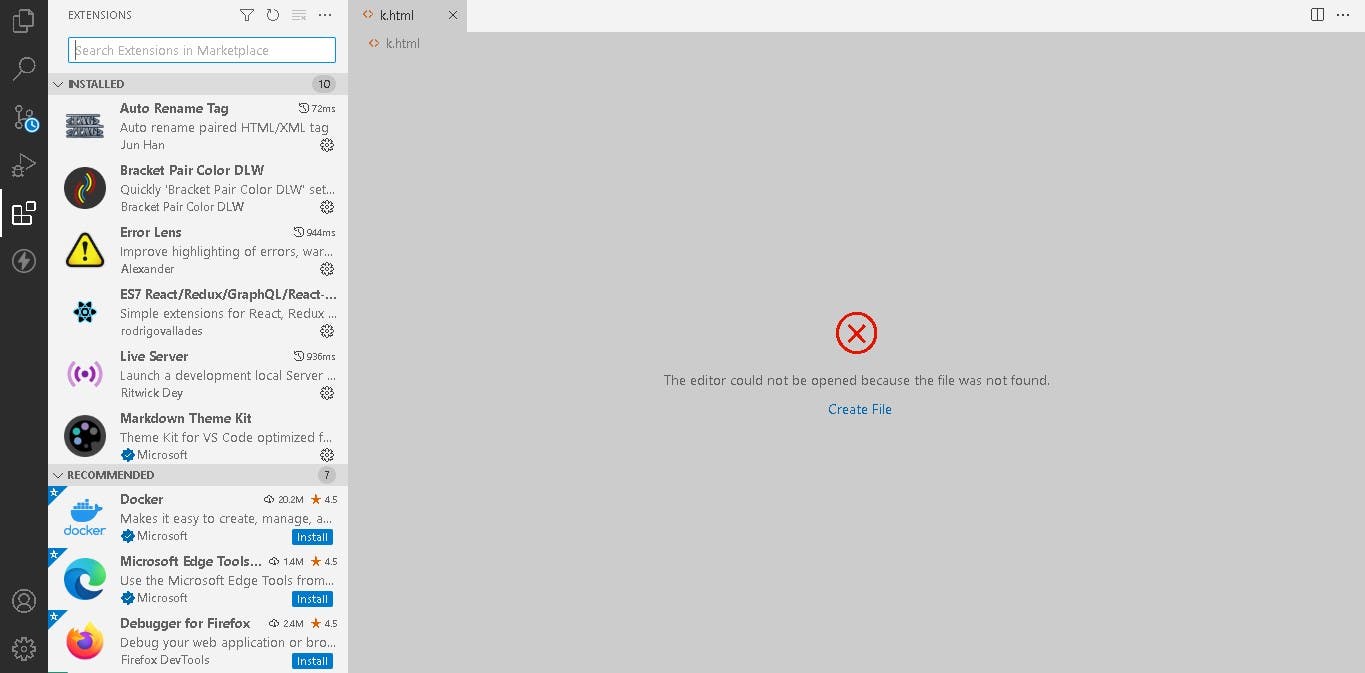
Firstly open VS code and go to the extensions section. as shown below

Search for the extensions and install the extension as listed below. These extensions will help to enhance the developer's productivity and the beauty of the code.
Thunder Client This VS Code extension is lightweight and lets you test APIs within the editor.
ES7 React/Redux/GraphQL/React-Native snippets This extension gives a shorthand structure for writing props, states, Class-based components and function-based components easily.
Bracket Pair Colorizer This extension makes the opening and closing pair of brackets have similar colours which make the identification of functions easier.
Auto Rename Tag It is used to change tag names easily. We don't have to change any tag names opening and closing individually. If we change either side of the tag the other will be changed by this extension.
Live Server This extension is used to get an updated website that we build and modify. The changes will be updated upon saving the files.
Prettier This extension is used to set the code in a good format which makes code easier to read and modify.
